【コピペでOK】無料はてなブログでグローバルメニューを設置する方法
はじめに
今回は無料はてなブログでもできる、ブログタイトル下にグローバルメニューを設置する方法をご紹介します。
一つの記事を閲覧するためにブログに訪れた読者の方が他の記事を閲覧するきっかけにもなり、欲しい情報に辿り着きやすくなってブログの滞在時間が伸びるおすすめのカスタマイズです。
読者のブログ滞在時間や読みやすさはGoogleアドセンスの合格にも繋がりますので、アドセンス合格を目指す方もぜひ取り入れてみてください。

グローバルメニューとは
グローバルメニューとは、ブログのタイトル下にあるメニューのことです。

ブログを読む側にとっても、メニューがあると欲しい情報も探しやすくなりますよね。
同じブログの中で欲しい情報を探すことができると読者のブログの滞在時間が伸び、「サイトが有益である」とGoogleに認識してもらいやすくなります。
また、お問合せやプライバシーポリシーをわかりやすい場所に設置するのはGoogleアドセンス合格に向けても重要となりますので、グローバルメニューに設置するのもおすすめです。
Googleアドセンス合格までにやったことは、こちらの記事でまとめています。
コピペ後の完成イメージ
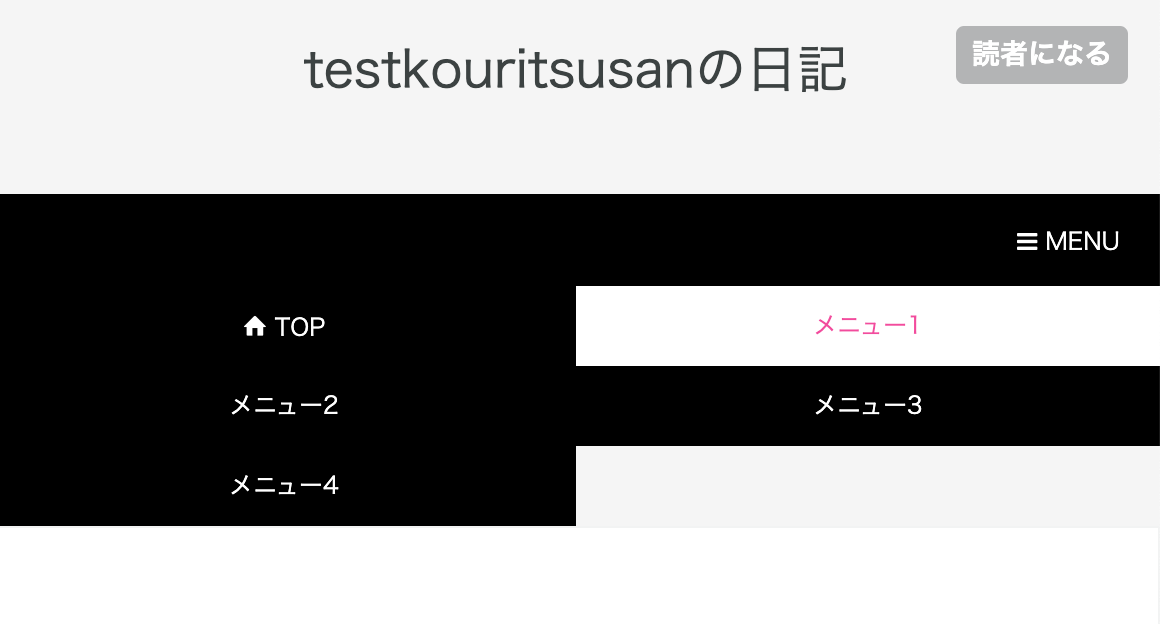
今回の設定を行った完成形のメニューのイメージはこちらです。

メニューバーの背景色は黒、文字は白くなっており、選択時の背景色は白、選択時の文字はピンク色になる設定です。
横幅が狭いときにはこちらのように2列になります。

スマホで反映されない場合
もしスマホでみたときにグローバルメニューが表示されない場合は、レスポンシブ設定がされていない可能性があります。
カスタマイズ画面上部のスマホのアイコンから詳細設定をクリックし、レスポンシブデザインにチェックが入っているか確認してください。

レスポンシブ設定について詳しくはこちらでご紹介しています。
グローバルメニューの設置
グローバルメニューの設置(実装)には、以下の2種類のコードが必要です。
それぞれ説明していきます。
デザインCSS
まずはデザインCSSにコードを入力していきます。
デザインCSSでは、グローバルメニューの「見え方」を設定します。
CSSコードを入力する場所
デザインCSSの場所は、はてなブログの管理画面左側のデザインから、

デザインCSS{}をクリックすると、出てくる小窓です。

コピペ用CSSコード
小窓に貼り付けるコードはこちらです。
/***グローバルメニュー***/
#menu{
width: 100%;
margin: 10px auto;
background: #000;
}
#menu-inner{
width: 1000px;
height: 40px;/*メニューバーの太さ*/
margin: 0 auto;
background: #000;/*メニューバーの背景色*/
}
#menu-btn{display: none;}
#menu-content{
padding-left: 0;
margin: 0;
width: 100%;
height: 100%;
list-style-type: none;
}
#menu-content > li{
position: relative;
float: left;
height: 100%;
text-align: center;
width: 20%
}
#menu-content > li > a{
position: relative;
display: block;
height: 100%;
width: 100%;
line-height: 40px;/*メニューバーの太さ*/
background: #000;/*文字の背景*/
color: #fff;/*文字の色*/
font-size: 70%;
text-decoration: none;
z-index: 2;
}
#menu-content > li > a:hover{
background: #fff;/*選択時の背景色*/
color: #ff1493;/*選択時の文字色*/
}
/***横幅が狭いときのメニュー***/
@media screen and (max-width:960px){/*19*/
#menu-inner{
width: 100%;
height: auto;
}
#btn-content{text-align: right;}
#menu-btn{
display: inline-block;
padding: 8px 15px;
margin: 5px;
cursor: pointer;
background: #000;
color: #fff;
font-size: 70%;
}
#menu-content{
display: none;
width: 100%;
}
#menu-content > li{
width: 50%;
height: 40px;
}
#menu-content > li > a{
width: 100%;
line-height: 40px;
padding: 0;
text-decoration: none;
}ここではまだ何も起こらないはずです。
ヘッダーにHTMLコードを貼り付ける
続いて、ヘッダーの小窓にHTMLコードを貼り付け、メニューをクリックするとどこに飛ぶか(リンク先)を設定します。
コピペ用HTMLコード
<div id="menu">
<div id="menu-inner">
<div id="btn-content">
<span id="menu-btn"><i class="blogicon-reorder"></i> MENU </span></div>
<ul id="menu-content">
<li><a href="トップページのURL"><i class="blogicon-home"></i> TOP</i></a></li>
<li><a href='URL'><i class="blogicon-chevron-down"></i> メニュー1</a></li>
<li><a href='URL'><i class="blogicon-chevron-down"></i> メニュー2</a></li>
<li><a href='URL'><i class="blogicon-chevron-down"></i> メニュー3</a></li>
<li><a href="URL"><i class="blogicon-chevron-down"></i> メニュー4</a></li></li></ul></div></div>
<div style="clear:both"></div>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
var menuBtn = $("#menu-btn"),
menuContent = $("#menu-content");
menuBtn.click(function(){
menuContent.slideToggle(); });
$(window).resize(function(){ var win = $(window).width(),
p = 960;//19
if(win > p){ menuContent.show();
}else{ menuContent.hide(); } });});</script>URLの部分にそれぞれリンク先に設定したいURLを入力してください。
カテゴリーごとのページにも、特定の記事のリンクにも飛ばすことができます。
色の変更
グローバルメニューの設定ができたら、お好みで色の変更もできます。
カラーコードはデザインCSSのコードで変更してください。
カラーコードはこちらで確認できます。
注意:CSSコードを貼り付けてもうまくいかない時は
もしうまくいかないな、という時は、下記のような最初から小窓に入っているコードまで消してしまっていないかを確認してください。
/* <system section=""theme"" selected=""smooth""> */
@import ""/css/theme/smooth/smooth.css"";
/* </system> */
まとめ
今回は無料はてなブログでも設定できるグローバルメニュー(グローバルナビゲーション)について、設定方法をご紹介しました。
ぜひ取り入れて、無料ブログでも本格的なデザインを楽しんでください。
少しでもお役立ていただければ嬉しいです。