【コピペでOK】はてなブログで記事の「目次」をおしゃれにカスタマイズする方法
はじめに
今回は無料はてなブログでできる、目次のカスタマイズ方法についてご紹介します。
WordPressと比較するとどうしても出てしまう「無料ブログ感」が、一気に解消されるおすすめのカスタマイズですので、ぜひ取り入れてみてください。

コピペでOK!目次のカスタマイズ
さっそく目次のカスタマイズ方法についてご紹介します。
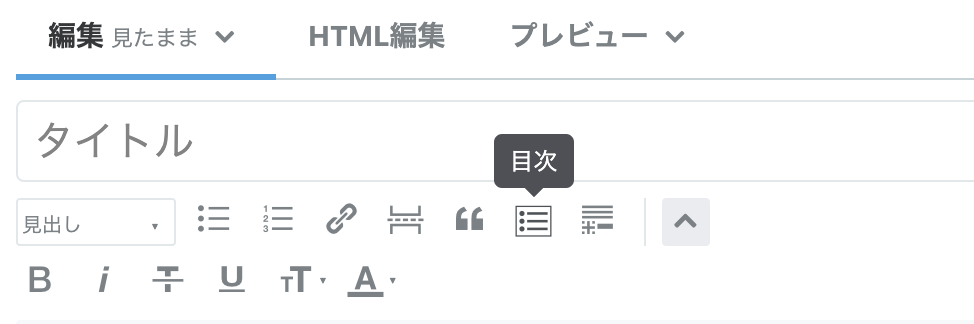
ちなみに、目次は記事の編集画面で、画像の四角いアイコンをクリックすると設置できます。

カスタマイズ前後の比較
当ブログは無料はてなブログテーマのMinimalismを使用しています。
Minimalismのデフォルトの目次とカスタマイズ後の目次を比較すると、画像のようになっています。

カスタマイズ後の色はお好みで変更できますので、自分のブログにしっくりくるお色を選んでください。
CSSコードを貼り付ける場所
はてなブログをカスタマイズするときには、「デザインCSS」と呼ばれるコードを専用画面に入力します。
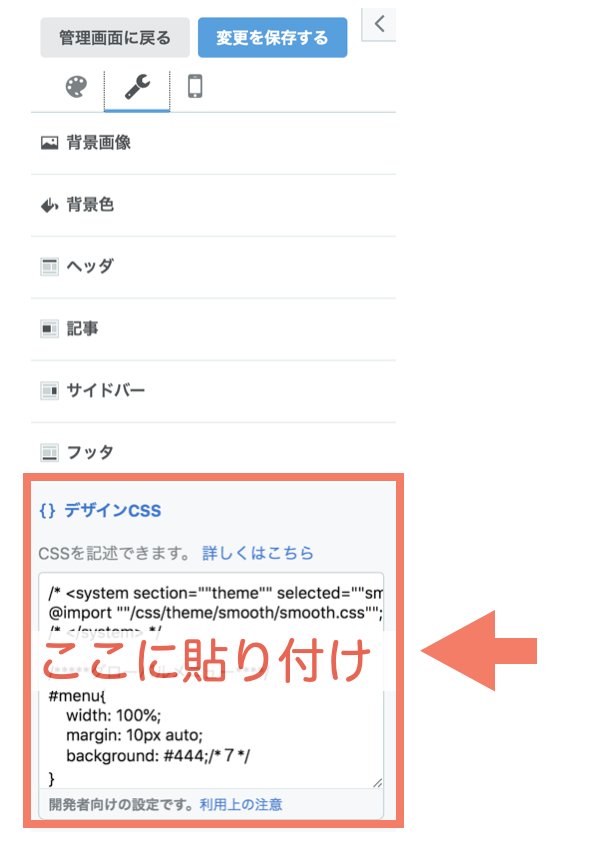
まず、はてなブログの管理画面の左側にあるメニューからデザインを選択してください。

次の画面で下にスクロールし、デザインCSSという文字をクリックすると、アルファベットが並んだ窓が出てきます。

ここにCSSコードを貼り付けます。
注意:CSSコードを貼り付けてもうまくいかない時は
もしうまくいかないな、という時は、下記のような最初から小窓に入っているコードまで消してしまっていないかを確認してください。
/* <system section=""theme"" selected=""smooth""> */
@import ""/css/theme/smooth/smooth.css"";
/* </system> */
コピペ用コード
下のコードをコピーして、上記のデザインCSSの小窓に貼り付けてください。
/*目次*/
.entry-content .table-of-contents {
position:relative;
margin-left: 0;
padding: 15px 10px 15px 35px; /*枠内の余白(上右下左) */
font-family:sans-serif,cursive;
font-size: 80%; /* 文字の大きさ */
font-weight:normal;/*文字の太さ*/
list-style-type:decimal;
background:#f0f8ff;/*枠内の色*//*1*/
/*外枠 太さ デザイン*/
border-top:40px solid #191970;/*2*/
border-bottom:3px solid #191970;/*枠線下*//*2*/
border-left:3px solid #191970;/*枠線左*//*2*/
border-right:3px solid #191970;/*枠線右*//*2*/
line-height: 250%; /*行間*/
border-radius: 3px; /*外枠の角を丸くする*/
color:#1e90ff; /*数字の色*//*3*/
}
/*大見出しの見え方*/
.entry-content .table-of-contents li {
list-style-type:decimal;
font-weight: bold;
}
/*中見出しの見え方*/
.entry-content .table-of-contents li ul li {
font-weight: normal;
}
/*「目次」の周囲変更*/
.entry-content .table-of-contents::before {
content:"目次";
display: block;
font-size: 150%;/*文字サイズ*/
font-weight: normal;/*文字太さ*/
position: absolute;
top: -35px;/*上からの位置*/
left: 30px; /*左からの位置*/
color: #fff!important;/*文字色*//*4*/
}
/*リンクの色変更と下線を消す*/
.entry-content .table-of-contents li a{
color:#3333ff; /* 目次リスト部分のテキスト色 *//*5*/
}
貼り付けると、このようなデザインになります。

ここからお好みの色にカスタマイズしていきましょう。
色を変更する
CSSコードの#から始まる色コードを変更することで、色が変更できます。
上のコードにふっている番号の内容はこのようになっています。
- /*1*/→枠内の全体の背景色(画像の薄水色の部分)
- /*2*/→外枠の色
- /*3*/→見出しの先頭の数字の色
- /*4*/→「目次」という文字色
- /*5*/→目次の各項目の文字色
色のコードはこちらから確認できます。
その他の目次カスタマイズ
ここまでご紹介したのは、当ブログでも使用しているいくつかのサイトを参考にさせていただいて作成した、シンプルな目次のデザインです。
よりおしゃれなカスタマイズがしたい!という方は、ぜひ他の方のブログも参考になさってくださいね!
目次カスタマイズにとっても参考になるサイト
まとめ
今回は無料はてなブログでもできる、記事の「目次」のカスタマイズ方法についてご紹介しました。
デザインCSSの小窓は慣れている人でないとなかなか開かないかも知れませんが、コピペで簡単におしゃれになるカスタマイズなので、ご興味がございましたらぜひご活用ください。
少しでもお役に立てば嬉しいです。