【コピぺでOK】無料はてなブログで「蛍光マーカー風」アンダーラインを引く方法
はじめに
今回は、無料はてなブログでも見映えがよくなる蛍光マーカー風下線のカスタマイズを初心者の方向けに、丁寧にご紹介します。
簡単なのにワードプレス のようなオシャレな雰囲気になるおすすめのカスタマイズですので、ぜひ取り入れてみてください。

この記事を読んで実現できること
記事作成画面の中で、斜体( i )を押したら蛍光ペンのアンダーラインになるというCSSの設定をご紹介します。
注意
この設定を行うと、文字を斜めにする斜体の設定ができなくなります。
斜体の設定をよく使われる方は、その都度HTMLを追加する方法を探していただくことをお勧めします。
無料はてなブログで蛍光マーカー風アンダーラインを引く方法
それではさっそく設定していきましょう。
STEP1:編集画面に入る
色々なカスタマイズをするにあたり、必要になるのがデザインCSSの編集です。
デザインCSSとは
デザインCSSとは「ブログの見え方」を編集するもので、”この場合はこう表示させる”というような、ブログの見え方のルールを作るものだと思っていただけると良いと思います。
無料はてなブログでもたくさんのテンプレートがあるので、わわざわざデザインCSSを触らなくてもオシャレに見えるものもあります。
もともとのテンプレートよりも、
「もっと”それらしく”見せたい!」
「サイトっぽくしたい!」
という方におすすめなのが、デザインCSSを使ったブログカスタマイズです。
デザインCSS画面の入り方
デザインCSSの画面に入る方法をご説明します。
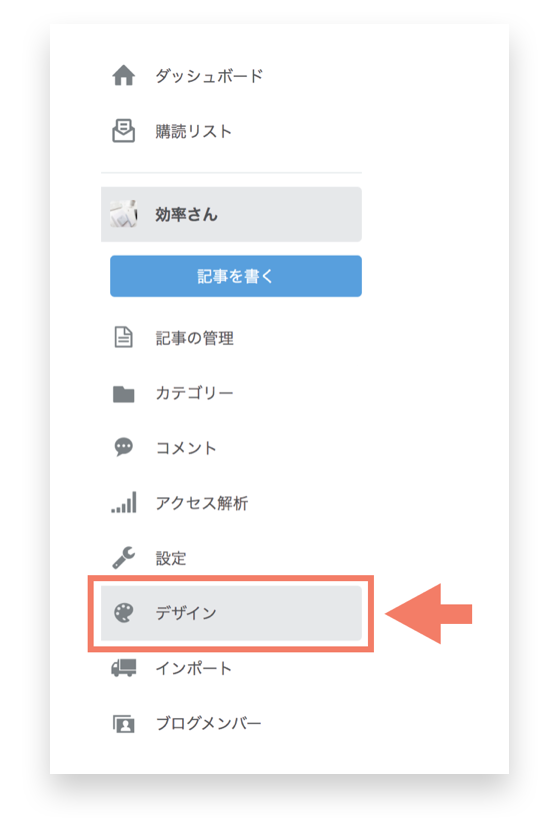
まずブログの管理画面のサイドバーのデザインをクリックします。

上部のスパナのマークカスタマイズを選択してください。

デザインCSSをクリックすると、下の画像のような窓が出てきます。
ここがデザインCSSの編集画面です。

続いて説明するコードを、この窓に貼り付けていただきます。
STEP2:デザインCSSにコードを貼り付ける
デザインCSSに下記のコードを貼り付けます。
右側までスライドして全てコピーしてください。
article em{
font-style: normal;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, #ffffbc 60%) !important;}article i{ font-style:oblique !important;}貼り付けたら、一度保存します。
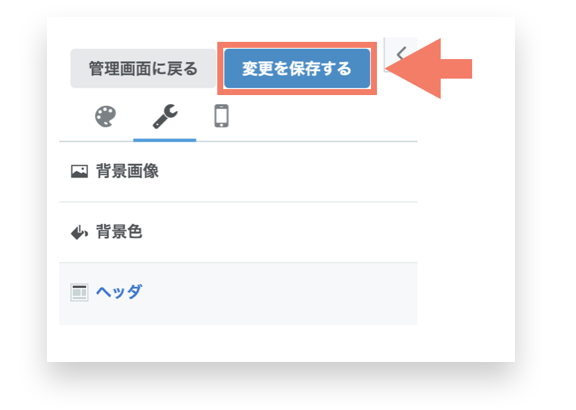
上部の変更を保存するをクリックしてください。

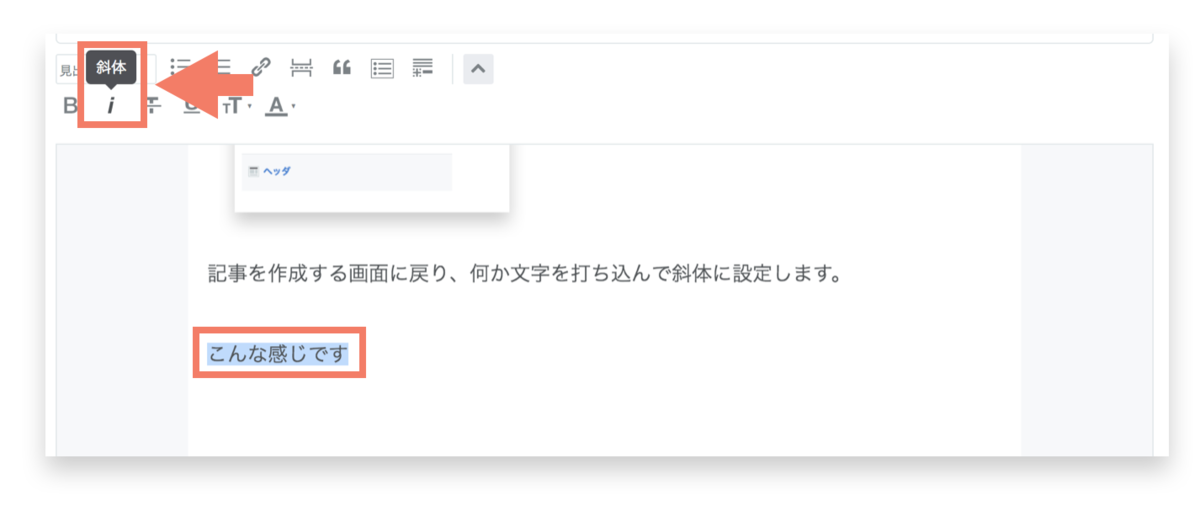
記事を作成する画面に戻り、何か文字を打ち込んで斜体に設定します。

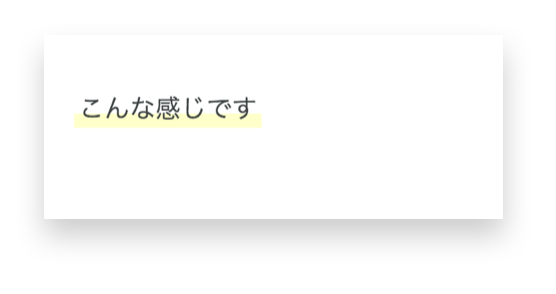
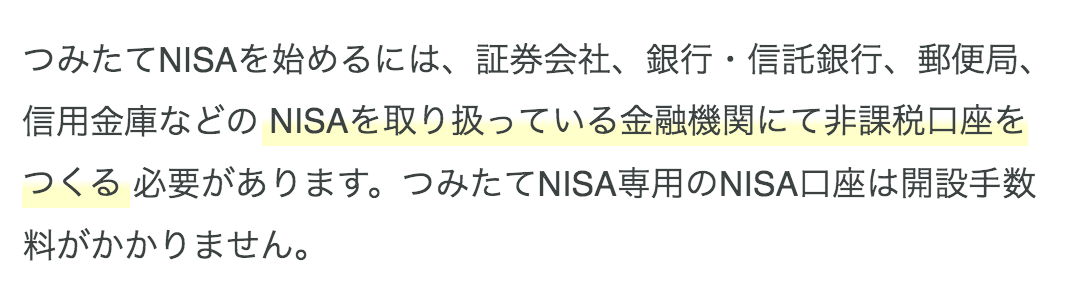
プレビューの画面で見ると、このようになっているはずです。

以上で基本の設定は完了です。
アンダーラインのカスタマイズ
上記のCSSコードを使った、さらに細かなカスタマイズをご紹介していきます。
下線の色を変更する
コピーしていただいたコードの「background:#fcfc60 !important」の#から始まる6桁の英数字がカラーコードになっており、この6桁の英数字を変更することで、アンダーラインの色を変えることができます。
色はこちらから確認できます。
このカラーコードは世界共通なので、もし見にくいと感じる場合は「カラーコード一覧」など検索していただいて、見やすいサイトを使ってください。
アンダーライン&太字にする
上記のコードの中に「font-weight:bold;」という文字列を加えることで、斜体の設定を行うたびにアンダーライン&太字に設定することも可能です。
太字に設定したい場合のコードはこちらです。
article em{
font-style: normal;font-weight:bold;
margin:0 0.1em;padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, #ffffbc 60%) !important;
}
article i{
font-style:oblique !important;
}
線の太さを変更する
上記のコード「transparent」の後の60%という数字を書き換えることで、線の太さを変更することができます。
0に近いほど太く、100に近いほど細くなります。
画像でご紹介します。
40%の場合

80%の場合

まとめ
今回はコピぺで使える、デザインCSSに貼り付けるだけで蛍光ペン風のアンダーラインを引く方法をご紹介しました。
文字を斜体にするカスタマイズを普段使わない方にはおすすめのカスタマイズです。
簡単なのに本格的に見えるので、ぜひ活用してみてください。
少しでもお役立ていただければ嬉しいです。
おまけ:カスタマイズの参考サイト